When you're working with different browsers you need to be aware of the slight differences in how elements are rendered. While most of the rendering engines (Firefox and Chrome) are on par, there's still a few gotchas.
We found one today when showcasing development work for a client.
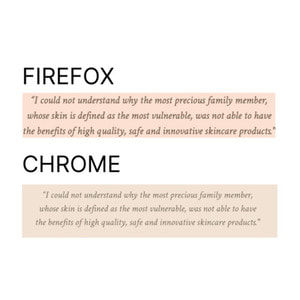
It doesn't even look the same as the Figma file...
The client was right!
It turns out that font weights are still a sore point between the browsers -- even in 2022! Firefox renders the base weight as 400 (normal), while chrome can render it lower (200, or light in font-speak). Which entirely changes this dainty font into something really harsh.
We're learning everyday.
What are some of the gotchas you've uncovered in modern web development?